Ebben a cikkben bemutatjuk, hogy hogyan optimalizálhatjuk a webáruházunk képeit, illetve termékképeit technikai és keresőoptimalizálási szempontból.
Tartalomjegyzék
Képek technikai optimalizációja
Elsőkörben nézzük meg a technikai jellegű beállításokat, amelyek a sebességoptimalizáláshoz köthetőek, mert ezzel nem csak technikai téren fogunk javulni, hanem a keresőkben is.
Fájltípusok
A képek fájltípusa az egyik legmeghatározóbb tényező a sebesség szempontjából, az, hogy melyiket érdemes választani az nagyban függ a felhasználás módjától. A legnépszerűbb képfájlkiterjesztések a JPG, PNG, GIF, SVG és WebP.
Korábban egyértelműen a PNG és a JPG volt a nyerő választás a széleskörű támogatottságuk miatt, de ma már sokkal jobban ajánlott a WebP vagy AVIF kiterjesztés, hiszen ezek hasonló minőség mellett sokkal kisebb méretet eredményeznek. Az AVIF képformátum böngésző támogatottsága közel 90%-os és az összes nagyobb böngésző újabb verziója támogatja. A WebP támogatottsága még ennél is magasabb, több, mint 97%-os.
Ezen újfajta formátumok használata mellett a sokkal kisebb méret szól, mely nem csak a betöltési időt javítja, hanem ezáltal a keresőkben is segíthet jobb eredményeket elérni.
Képek konvertálása
Ha elhatároztuk magunkat bármelyik formátum mellett és a feltöltendő kép nem megfelelő kiterjesztésű, akkor egy konvertáló, vagy átalakító alkalmazást, bővítményt kell használnunk. Erre számos szoftver, online eszköz vagy bővítmény képes lehet.
Íme néhány lehetőség:
- Adobe Photoshop: Igazából senkinek sem kell bemutatni, szerkeszthetjük vele a képeket és más formátumban is elmenthetjük azokat.
- Online képkonvertáló WebP formátumba: Csak feltöltöd a képet, a rendszer átkonvertálja, majd töltheted lefele az új formátumút.
- Online átalakító AVIF formátumba: Szintén csak feltöltöd, majd le az új verziót.
- WP-Optimize: Sebességoptimalizáló bővítmény WordPress-hez, de tartalmaz WebP formátumba való konvertálót is.
- WebP és AVIF képkonvertáló bővítmény WordPress-hez: Egy újabb WP bővítmény, amely konkrétan a képekre van kihegyezve.
- Base64-be konvertáló online eszköz: Ez igazából egy kakukktojás, hiszen ezzel nem fájlformátumát konvertáljuk, hanem szöveges környezetben is használhatóvá tesszük a képet, például inline beágyazáshoz.
Megfelelő méret
A következő fontos tényező, hogy próbáljunk megfelelő méretű képeket feltölteni. Azaz, ha a főoldalon csak 64×64-ben jelenik meg egy kis ábra, akkor ahhoz fölösleges egy 1920×1920-as méretű képet feltölteni. Próbáljuk meg optimalizálni a méretüket és csak olyan felbontásban feltölteni őket, ahogy megfognak jelenni.
Képek felbontásának átméretezése
Ha esetleg túl nagy a korábban feltöltött kép, akkor az átméretezéshez használhatunk bővítményt, a legtöbb kép és sebességoptimalizáló bővítmény tudja ezt a funkciót. Vagy használhatunk valamilyen képszerkesztő bővítményt vagy online képméretezőt.
Képek méretének csökkentése
A következő lehetőség, hogy ha nem szeretnénk a képek formátumát átkonvertálni, vagy már átkonvertáltuk, de még így is szeretnénk csökkenteni a méretükön, a képek tömörítése. Ez egy olyan eljárás, amely bár minőségromlással jár, de szép eredményeket tud okozni, alig észrevehető változásokkal. Legjobb olyan esetekben használni, amikor JPG vagy PNG formátumú képeink vannak, és azok túl nagy méretűek.
Pár lehetőség:
- Photoshop: A PS oly’ sok mindenre használható, például erre is.
- Online eszköz: Feltöltöd a képet, majd töltheted lefele a kisebb méretű képet, ugyanabban a fájlformátumban.
- WordPress bővítmény: Segítségével tömöríthetjük a WordPress médiatárunkban található képeket.
Lazy loading
A „lazy loading”, vagy lusta betöltés egy olyan technika, amely azt jelenti, hogy a tartalom (jelen esetben képek, de egyébként videók és iframe-k is) nem töltődik be azonnal, amikor egy weboldal betöltődik, hanem csak akkor, amikor a felhasználó a tartalomhoz görget, és az szükségessé válik. Ez segít csökkenteni a weboldal betöltési idejét, mivel csak azok a részek töltődnek be, amelyek a felhasználó által láthatók, így optimalizálva a teljesítményt és csökkentve a hálózati terhelést, betöltési időt.
A WordPress újabb verziói már alapértelmezetten támogatják a lusta betöltést, de a komplexebb megoldásokért megfontolandó egy bővítmény használata.
Ajánlott bővítmények:
- LazyLoad Plugin: Képeket, videókat, iframeket segít lazy loadolva betölteni.
- a3 Lazy Load: Szintén a fent említett feladatokat képes elvégezni.
- Image Optimization by Optimole: Képek optimalizálásban is segít a lazy load mellett.
Bővítmények képek optimalizálására
Számtalan kiváló WordPress bővítmény található képek optimalizálására, fentebb már említettünk is párat, de néhány kimaradt a sorból. A legtöbb bővítménynek van ingyenes és fizetős verziója, melyek más és más funkciókat tartalmaznak, így érdemes olyat választanunk, amely tartalmazza az összes számunkra szükséges funkciót.
Ajánlott bővítmények WordPress-hez:
- EWWW Image Optimizer: Képoptimalizáló bővítmény, amely számos egyéb hasznos funkciót is tartalmaz. Az egyik legtöbbször telepített bővítmény.
- WP-Optimize: Nem csak képoptimalizálásban, hanem sebességoptimalizálásban is segít.
- ShortPixel Image Optimizer: WebP és AVIF formátumba való konvertálásra is alkalmas.
- Image Optimization by Optimole: Lazy load, CDN, WebP és AVIF konvertálás.
- Smush: Képoptimalizáló lazy load funkcióval a Hummingbird készítőitől.
- Converter for Media: WebP és AVIF formátumba konvertáló bővítmény.
- reSmush.it: Képtömörítő JPG, PNG és GIF fájlokhoz.
- Robin image optimizer: Szintén népszerű képtömörítő.
- Imagify: Képtömörítési és WebP formátumba való konvertálási lehetőségeket tartalmaz.
Megjegyzés: A fenti bővítményeket nem egyszerre kell futtatni, mert a legtöbb ugyanazt vagy hasonló funkciókat tartalmaz.
CDN
A CDN egy opcionális dolog, melynek előnyeit akkor tudjuk igazán kihasználni, ha az oldalon sok statikus elem található, illetve a látogatók a világ különböző tájairól próbálják elérni az oldalunkat.
A CDN (angolul: Content Delivery Network, magyarul: tartalomelosztó hálózat) egy olyan rendszer, amely több szervert tartalmaz a világ különböző pontjain, melyeken a weboldalunk statikus elemei (például képek, videók) tárolva vannak. Ez azért jó, mert így ha egy látogató meglátogatja az oldalunkat, akkor a hozzá legközelebb lévő szerver fogja elküldeni számára a rajta tárolt adatainkat, ezzel jelentősen gyorsul a kiszolgálás, és javul az oldal betöltési ideje.
Az egyik legnépszerűbb CDN szolgáltató, mely számos egyéb ingyenes szolgáltatást is kínál mellé, a Cloudflare.
Képek keresőoptimalizálása
Most, hogy túl vagyunk a képek technikai jellegű optimalizálásan, rátérhetünk a keresőre való optimalizálásukra. Ezen módszerek nem csak termékképeknél, hanem minden a webshopba feltöltött képre alkalmazhatóak.
Fájlnév
Az első, bár nem a legfontosabb tényező a képek fájlneve. Nagyon minimális SEO hatása van, sőt leginkább csak akkor számít, ha a képnek nem adunk helyettesítő szöveget, de mind üzemeltetői, mind felhasználói szempontból érdemes erre is odafigyelnünk. Első sorban a könnyebb kereshetőség miatt, illetve ha az oldalon nem jelenik meg a kép, és nincs kitöltve a helyettesítő szövege, akkor a kép fájlneve jelenik meg.
Törekedjünk arra, hogy a fájlnév leíró legyen, azaz próbálja meg meghatározni, hogy mi van a képen. Lehetőleg kerüljük az ékezetes karaktereket (bár a legtöbb rendszerben nem okoz gondot ez sem, de érdemes óvatosabbnak lenni) és használjunk valamilyen elválasztókaraktert (leginkább kötőjelet) szóköz helyett.
Így néz ki egy ideális fájlnév egy ásványkarkötő esetében: rozsaszin-ametiszt-asvanykarkoto.webp
Méret
A kép mérete, felbontása abból a szempontból SEO tényező, hogy a lassabb oldalak rosszabb helyen rangsorolnak a keresőkben, illetve a felhasználók is nagyobb arányban fordulnak vissza. Ezért kell törekednünk a minél gyorsabb weboldal készítésére, ehhez hozzátartoznak a megfelelő méretű képek is. Hiszen a túl nagy méretű képeket több időbe telik betölteni.
Ezen probléma elkerülése érdekében a következőket vegyük figyelembe:
- megfelelő fájlformátum (ajánlott WebP vagy AVIF)
- megfelelő méret (pár száz KB-nál ne legyenek nagyobbak a képek)
- megfelelő felbontás (a képek akkora méretűek legyenek, amekkorában megjelennek)
Ezen lehetőségekről fentebb írtunk bővebben.
Cím, leírás és helyettesítő szöveg
A cím, leírás és helyettesítő szöveg három olyan dolog, amelyet a WordPress képek esetében lehet beállítani, de a legtöbb CMS vagy webshopmotorban elérhetőek ugyanezek a lehetőségek, maximum másképp vannak elnevezve, vagy nem található meg ezek közül mindegyik.

Beállításukhoz az admin panelen a Médiatárba kell lépni, majd kiválasztani a SEO-zandó képet.
- Helyettesítő szöveg: Akkor jelenik meg, ha a kép valamilyen oknál fogva nem tud betölteni, vagy szövegfelolvasóval kerül felolvastatásra az oldal. Írjuk le a kép tartalmát.
- Cím: A kép címét írjuk ide. Nevezzük el csak úgy, ahogy a bejegyzéseket szoktuk.
- Felirat: Sablonfüggő, de általában ez a szöveg jelenik meg az oldalon. Ide érdemes a szerzőt vagy a képről pár sort írni.
- Leírás: Írjuk le a kép tartalmát vagy célját.
Szövegkörnyezet
A képek keresőoptimalizálásánál számít a szövegkörnyezet. Azaz, ha egy cikkbe képet helyezünk el, akkor a kép előtt és/vagy után írjunk annak tartalmáról. Hivatkozzunk a képre és annak tartalmára. Ez segít a keresőknek jobban megérteni, hogy miről szól az adott kép és segít jobban rangsorolni a képkeresőkben, hiszen jobban fogja tudni, hogy miről szól az adott kép.
Egyedi képek
A következő tényező, hogy használjunk saját, egyedi képeket. Sokkal értékesebbnek tekintik a keresők azokat a képeket, amelyek máshol nem fordulnak elő. Így ha van lehetőségünk, akkor készítsünk saját termékképeket a gyártó által küldöttek helyett/mellett. Törekedjünk a minőségre, hogy a felhasználói élmény is kifogástalan legyen.
Persze nagy mennyiségű terméket tartalmazó webshop esetén lehetetlen teljesen egyedi képeket csinálni, de egy egytermékes vagy kevés terméket tartalmazó webáruház esetén, – főleg, amely egy problémát old meg – érdemes saját készítésű képeket csinálni.
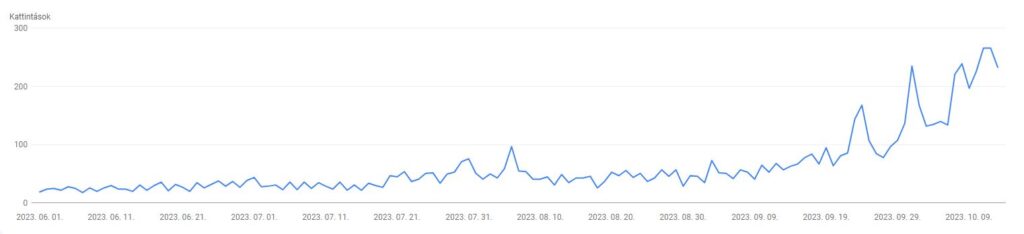
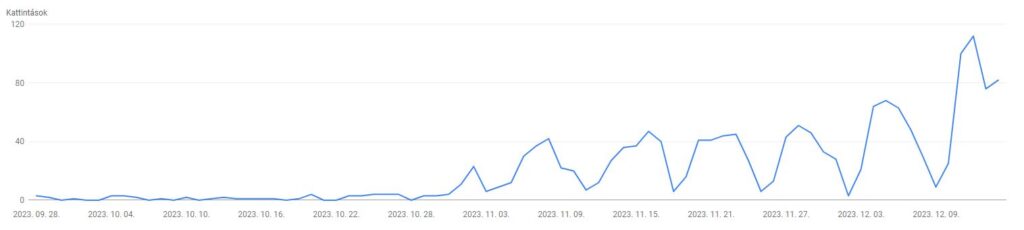
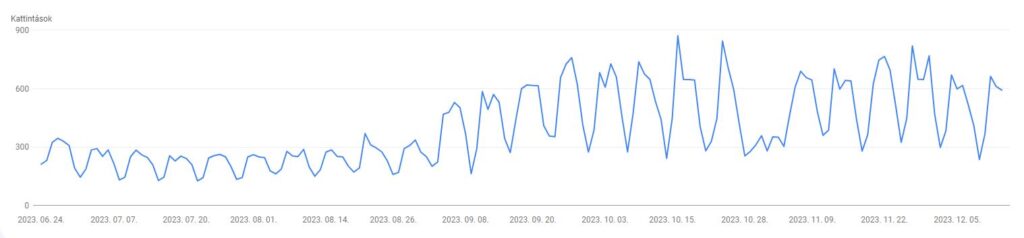
Bár a Pinterest kilóg az eddigi sorból, de egy rövid kis említést mindenképp érdemes tenni róla, hiszen ha olyan témában mozgunk (például szépségipar, ruházat stb), akkor szép átkattintást érhetünk el erről a platformról. Mit kell tenni ezért? Feltölteni a weboldalunkon is látható képeinket (összeköthetjük a weboldalunkkal és akkor automatikusan mindenképp feltöltésre kerül, de kisebb webshopok esetében célszerű a manuális verziónál maradni), címet adni neki, leírást írni és a weboldalunkra mutató URL-el ellátni.
A címet úgy írjuk meg, ahogy a termékét is a weboldalunkon, azaz legyen leíró és tartalmazzon kulcsszavakat. A leírásra ugyanez igaz, mutassuk be minél részletesebben a termékünket. A cél URL mutasson magára a termékre. Fontos a kulcsszavak használata, mert a Pinterest tulajdonképpen egy képes keresőmotor, amelyre ugyanúgy érdemes optimalizálni, mint például a Google-re. Szerepeltessük a kulcsszavakat és variációit a címben és a leírásban egyaránt, de ne vigyük túlzásba azt. Ugyanúgy járjunk el, mint egy termékoldal keresőoptimalizálásánál.
Fontos kiemelni, hogy a Pinterest egy olyan platform, amelyen a képek (és videók) dominálnak, így csak azokkal a termékekkel működik jól, amelyek vizuálisak, amelyekről lehet jó képeket készíteni. Azaz nagyon jól működik fizikai termékekkel, például ruhákkal, cipőkkel, smink cuccokkal, de rosszabbul működik például digitális termékekkel. (Ám ez utóbbira is lehet használni, csak kisebb a felvevő piac.)